Hi Guys, In previous post i have explained basic data binding using span element Oracle JET Data Binding here i'll share more experiences with data bind.
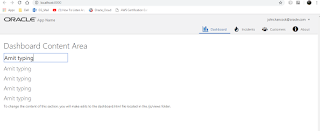
Now I am changing the span data element to input and data bind type text to value so when you'll save the dashboard.html changes will reflect on browser.
whatever value you'll type in input box and tab out value will show in below header.
Now change the element data-bind="textInput" and save in this change no need to tabout we'll see the changes whatever type in input text without tab out.
So you can explore more data element.
Cheers Guys :)
Now I am changing the span data element to input and data bind type text to value so when you'll save the dashboard.html changes will reflect on browser.
whatever value you'll type in input box and tab out value will show in below header.
Now change the element data-bind="textInput" and save in this change no need to tabout we'll see the changes whatever type in input text without tab out.
So you can explore more data element.
Cheers Guys :)




No comments:
Post a Comment